GeoServer实现NetCDF气象文件自动发布
本文共 7847 字,大约阅读时间需要 26 分钟。
众所周知,GeoServer是一个地理服务器,提供了管理页面进行服务发布,样式,切片,图层预览等一系列操作,但是手动进行页面配置有时并不满足业务需求,所以GeoServer同时提供了丰富的rest接口可供用户自己组织业务逻辑进行自动化管理。
本文以气象文件的NetCDF自动化发布的需求,阐述如何以rest接口实现用户多样性需求。气象文件特殊性在于几乎每隔一段时间就会更新,甚至逐小时或半小时的更新频率,用户如果手动发布了气象文件的若干图层作为专题服务,一旦获取到最新的气象文件,用户希望立马可以看到新的数据源上的专题图,而人工即时更新现有的图层服务几乎是不现实的,类似这种定时或者即时响应的需求应该交由自动化完成,本文实现NetCDF气象文件自动发布便是为了解决此类需求。一 NetCDF插件安装
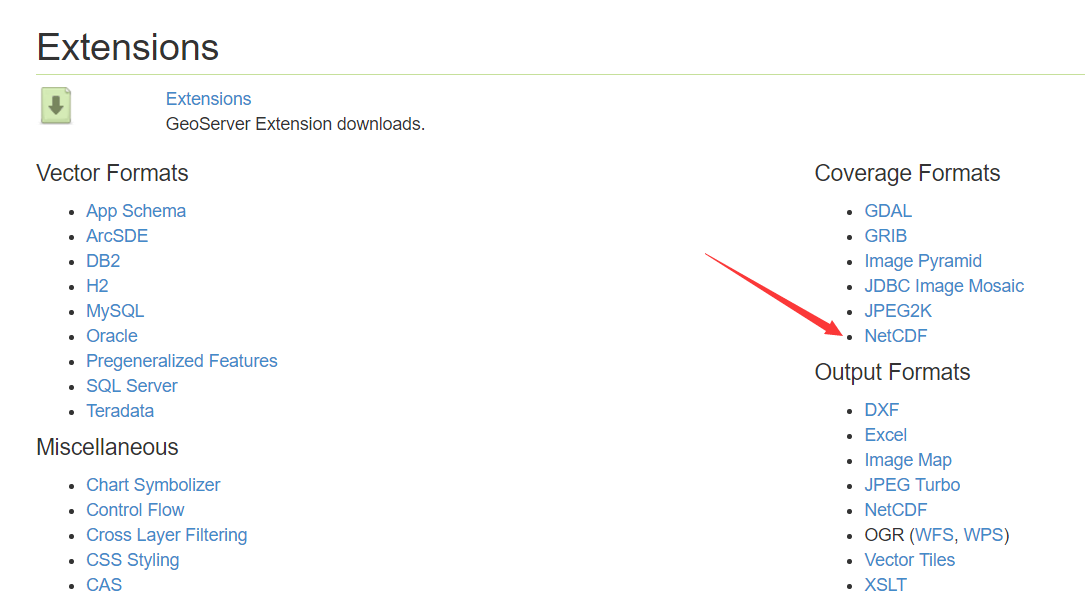
选择对应版本的下载地址:

NetCDF插件.png
下载插件,解压,将jar文件全部复制到geoserver中的webapps\geoserver\WEB-INF\lib目录中,重启geoserver即可。
二 rest示例
2.1 发布nc文件数据存储
将E:\xxx.nc该文件发布成栅格数据存储,发布到cite工作区,数据存储名称为netcdfstore。
curl -v -u admin:geoserver -XPOST -H "Content-type: text/xml" -d "" http://localhost:8090/geoserver/rest/workspaces/cite/coveragestores/netcdfstore netcdfstore NetCDF true <__default>false cite file://E://xxx.nc
注意路径格式是:file://E://,而不是file://E:\或file://E:\\xxx.nc,这应该是该插件的一个bug。
2.2 修改nc文件数据存储
将netcdfstore的数据存储位置由E:\xxx.nc指向D:\xxv.nc。
curl -v -u admin:geoserver -XPUT -H "Content-type: text/xml" -d "" http://localhost:8090/geoserver/rest/workspaces/cite/coveragestores/netcdfstore netcdfstore NetCDF true <__default>false cite file://D://xxc.nc
2.3 发布栅格图层
将netcdfstore数据存储中的RH2图层发布
curl -v -u admin:geoserver -XPOST -H "Content-type: text/xml" -d "" http://localhost:8090/geoserver/rest/workspaces/cite/coveragestores/netcdfstore/coverages RH2 RH2
2.4 绑定图层样式
将发布的RH2样式绑定已经发布的一个名称叫RH2Style的样式。
curl -v -u admin:geoserver -XPUT -H "Content-type: text/xml" -d "" http://localhost:8090/geoserver/rest/layers/RH2 RH2Style
三 自动化发布
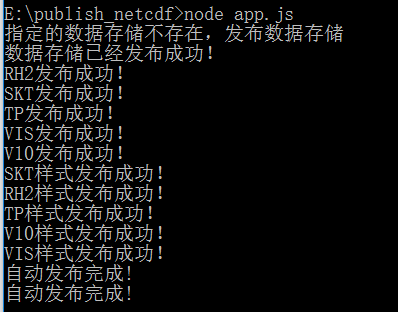
var child_process = require('child_process');var async = require('async');//构造一个netcdf管理类function NetCDFManager(options){ this.ip=options.ip; this.port=options.port; this._geoserverurl=`http://${this.ip}:${this.port}/geoserver/rest`; this.user=options.user;//geoserver的用户名密码 this.password=options.password; this.layerlist=options.layerlist; this.ws=(options.ws!==undefined)?options.ws:'netcdf';//工作区间,默认是netcdf工作区间 this.storename=(options.storename!==undefined)?options.storename:'netcdfstore';//netcdf数据存储名称,默认是netcdfstore}//根据名称获取栅格数据存储NetCDFManager.prototype.getCoverageStorebyName=function(cb){ let storename=this.storename; let url=this._geoserverurl+`/workspaces/${this.ws}/coveragestores/${storename}.json`; var cmd=`curl -v -u ${this.user}:${this.password} -XGET ${url}`; child_process.exec(cmd, function(err,stdout,stderr) { if(stdout.indexOf('No such')>-1){ cb(false); return; } if(JSON.parse(stdout).coverageStore.name===storename) cb(true); else cb(false); });}//发布一个栅格数据存储NetCDFManager.prototype.publishCoverageStore = function(netcdffile,cb){ netcdffile=netcdffile.replace(/\\/g,'//'); var xml=` ${this.storename} NetCDF true ${this.ws} <__default>false file://${netcdffile} `; var cmd=`curl -v -u ${this.user}:${this.password} -XPOST -H "Content-type: text/xml" -d "${xml}" ${this._geoserverurl}/workspaces/${this.ws}/coveragestores`; child_process.exec(cmd, function(err,stdout,stderr) { if(stdout=='') cb(true); else cb(false); });}//修改已发布的数据存储NetCDFManager.prototype.updateCoverageStore = function(netcdffile,cb){ netcdffile=netcdffile.replace(/\\/g,'//'); var xml=` ${this.storename} NetCDF true ${this.ws} <__default>false file://${netcdffile} `; var cmd=`curl -v -u ${this.user}:${this.password} -XPUT -H "Content-type: text/xml" -d "${xml}" ${this._geoserverurl}/workspaces/${this.ws}/coveragestores/${this.storename}`; child_process.exec(cmd, function(err,stdout,stderr) { if(stdout=='') cb(true); else cb(false); }); }//发布一个图层NetCDFManager.prototype.publishCoverage = function(coverage_name,cb){ let xml=` ${coverage_name} ${coverage_name} `; let url=`${this._geoserverurl}/workspaces/${this.ws}/coveragestores/${this.storename}/coverages`; var cmd=`curl -v -u ${this.user}:${this.password} -XPOST -H "Content-type: text/xml" -d "${xml}" ${url}`; child_process.exec(cmd, function(err,stdout, stderr) { if(stdout=='') cb(true); else cb(false); });}//给发布的图层赋予样式NetCDFManager.prototype.setLayerStyle = function(layername,stylename,cb){ let xml=` ${stylename} `; let url=`${this._geoserverurl}/layers/${layername}`; var cmd=`curl -v -u ${this.user}:${this.password} -XPUT -H "Content-type: text/xml" -d "${xml}" ${url}`; child_process.exec(cmd, function(err,stdout, stderr) { if(stdout=='') cb(true); else cb(false); });}/*伪逻辑代码1 根据数据存储名称,判定是否有该数据存储。没有,publishCoverageStore一个,接步骤2.有,updateCoverageStore即可,end!2 publishCoverageStore发布数据存储后,将规定要发布的图层逐一发布publishCoverage,逐一赋予样式setLayerStyle注意都是异步的,需要后台代码转同步,js中的async库负责处理异步陷阱,其他语言自行百度。*/var netCDFManager=new NetCDFManager({ ip:'localhost', port:'8090', user:'admin', password:'geoserver', ws:'netcdf', storename:'netcdfstore', layerlist:['RH2','SKT','TP','V10','VIS']});function publish(ncfile) { async.waterfall([ //查询是否已经存在命名为netcdfstore的数据存储 function (done) { netCDFManager.getCoverageStorebyName(function (info) { done(null, info); }); }, function (info, done) { //已存在数据存储,直接替换其数据源为新的nc文件 if (info) { console.log('指定的数据存储已存在,直接进行更新操作'); netCDFManager.updateCoverageStore(ncfile, function (info) { if (info) { console.log('数据存储已经更新成功!'); done(null, info); } else { console.log('数据存储已经更新失败!'); done(info, null); } }); } //不存在数据存储,新发布 else { console.log('指定的数据存储不存在,发布数据存储'); publishNC(ncfile, done); } } ], function (error, result) { if (error) console.log('自动发布存在错误!'); else console.log('自动发布完成!'); })}function publishNC(ncfile,cb){ async.waterfall([function (done) { netCDFManager.publishCoverageStore(ncfile,function(info){ if(info) { console.log('数据存储已经发布成功!'); done(null, info); } else{ console.log('数据存储已经发布失败!'); done(info, null); } }); }, function (resule,done) { //发布图层 publishLayers(netCDFManager.layerlist,done); },function (result,done) { //发布样式 publishStyles(netCDFManager.layerlist,done); }],function (error, result) { if(error){ console.log('自动发布存在错误!'); cb(error,null); } else{ console.log('自动发布完成!'); cb(null,result); } })}//自动发布一些列图层function publishLayers(layerlist,cb){ let asyncs={}; for(let i=0;i 执行node app.js后,

发布流程输出.png

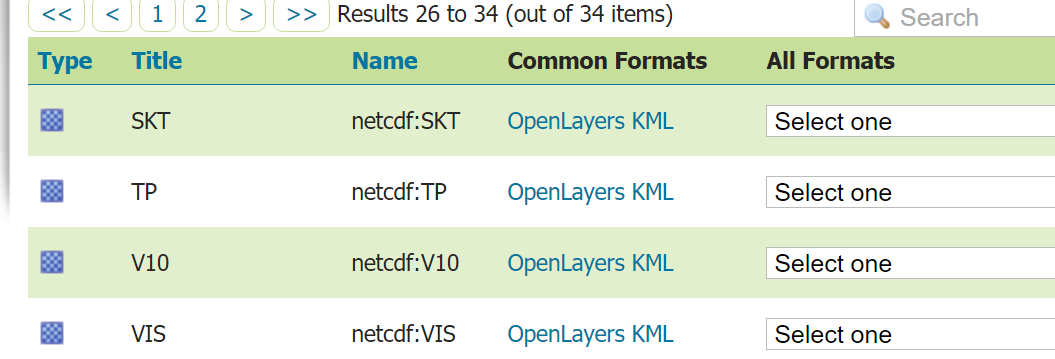
发布结果.png

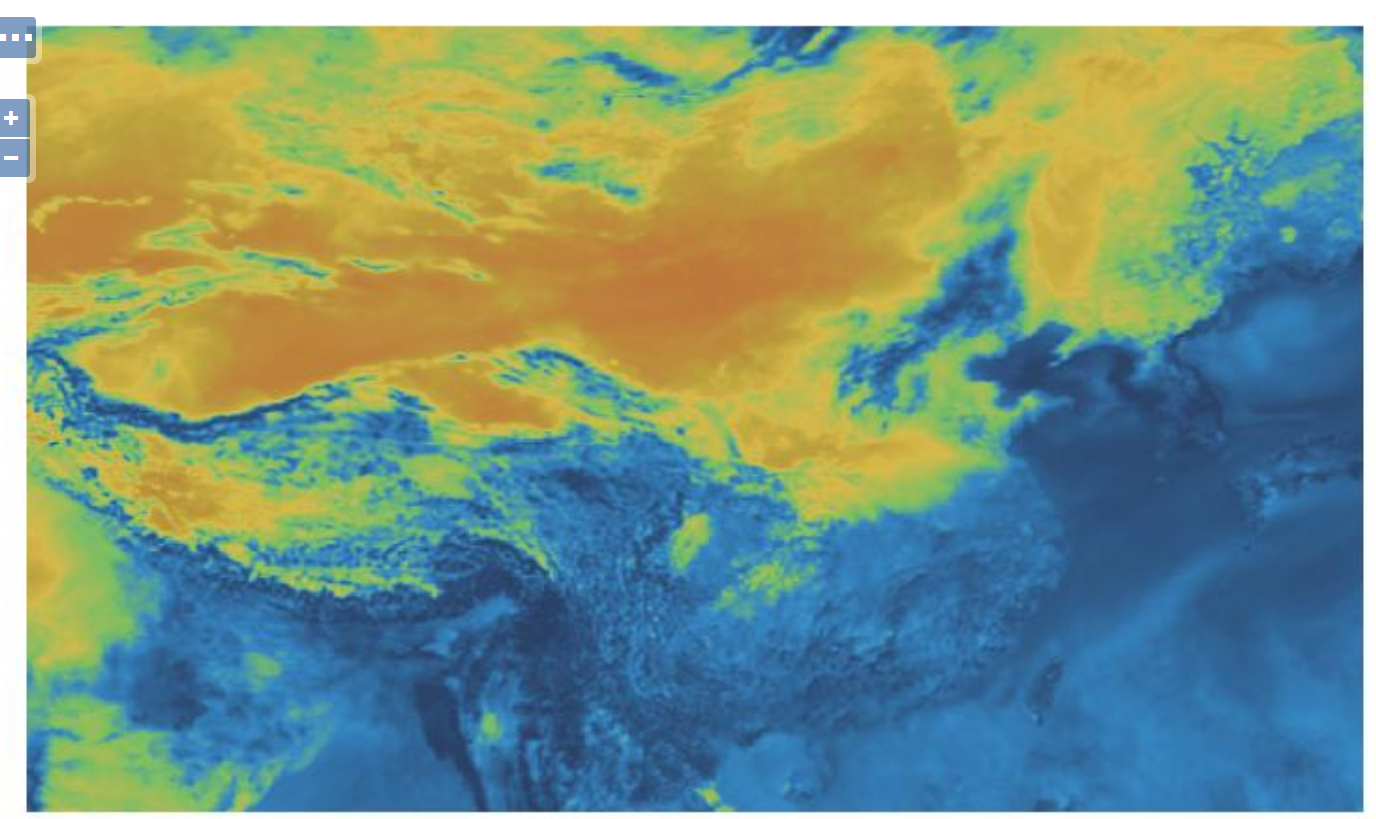
图层预览结果.png
perfect!
转载地址:http://jfncx.baihongyu.com/
你可能感兴趣的文章
Apache Spark 章节1
查看>>
Linux crontab定时执行任务
查看>>
mysql root密码重置
查看>>
33蛇形填数
查看>>
选择排序
查看>>
SQL Server 数据库的数据和日志空间信息
查看>>
前端基础之JavaScript
查看>>
自己动手做个智能小车(6)
查看>>
自己遇到的,曾未知道的知识点
查看>>
P1382 楼房 set用法小结
查看>>
分类器性能度量
查看>>
docker 基础
查看>>
写一个bat文件,删除文件名符合特定规则,且更改日期在某
查看>>
我的友情链接
查看>>
写Use Case的一种方式,从oracle的tutorial抄来的
查看>>
【C#】protected 变量类型
查看>>
Ubuntu解压
查看>>
爬虫_房多多(设置随机数反爬)
查看>>
藏地密码
查看>>
爬虫去重(只是讲了去重的策略,没有具体讲实现过程,反正就是云里雾里)...
查看>>